当サイトのサイトテンプレートを改良した。
改良点
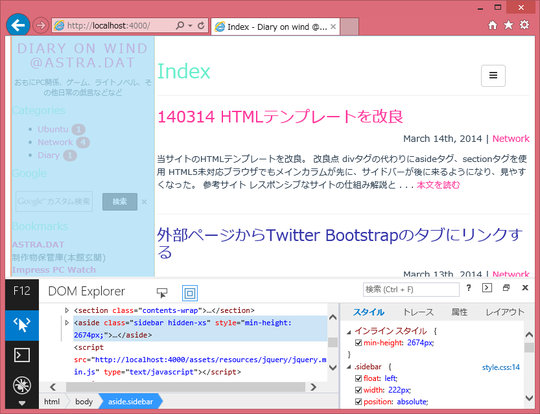
- divタグの代わりにasideタグ、sectionタグを使用
- HTML5未対応ブラウザではメインカラムとサイドバーが重なっていたが、変更後はメインカラムが先に、サイドバーが後に来るようになり、本来の表示ではないものの一応読みやすくなった。
固定幅サイドバー+可変幅コラムを組む場合はこういう回りくどいことをしなくちゃならないのか。マイナスマージンを使うと裏技っぽい感じがするが、もうちょっと素直な記述で済ませられないのだろうか。
.container-contents {
width: 100%;
overflow: hidden;
clear: both;
}
.sidebar {
float: left;
width: 222px;
}
.contents-wrap {
float: right;
width: 100%;
margin-right: -222px;
}
.contents {
margin-right: 222px;
padding-left: 4px;
border-left: 1px solid #ddd;
}