いろんなサイトでFirefox高速化情報が公開されているが、それらをまとめてみた。
注:ここに書いた情報はFirefox 3.x向けのものです。
○とりあえず特別な設定なしで高速化
・拡張機能はよく使うものだけに絞る
たまにしか使わないものは削除せず無効にして、使うときだけ有効にする。
・起動時に表示するページは空白ページに設定する。
ツール→オプション→一般 の中の「Firefox を起動するとき」の設定を「空白ページを表示する」に設定。
実際に起動して使うときは、左上の検索バーにキーワードを入れて検索開始、アドレスバーにキーワードを入れて履歴検索、いつものようにホームページ(ポータルサイト等)を開く。
・使わないブックマーク、検索バーの検索エンジンを削除。
・Cookieを定期的に削除。など。
○SQLite Optimizer
Firefoxの履歴情報はSQLite(※1)を通してデータベースに保存される。
データベースはデータの追加と削除を繰り返すうちにハードディスクで言う断片化に似た状態が起きる。
(データの削除ごとに空きを詰めていてはパフォーマンスが著しく悪化してしまう)
履歴の保存期間が長ければ長いほど、データベースは余分な空白をたくさん作ったまま肥大化してしまいがち。
このアドオンはデータベースをFirefox終了時や手動でいつでも最適化(デフラグ)できる。
データベースそのものもコンパクトになり、読み込み時間が短縮される。
これによって履歴検索にかかる時間だけでなく、毎度ページの読み込みにかかる時間も短縮される。ページの読みが遅く感じたらぜひ使おう。
4週間以上履歴をためている場合や大量のWebサイトを閲覧・巡回している場合に非常に有効。履歴保存期間を少なめに設定してあるのなら大きな効果は期待できない。
○一時キャッシュのフォルダをRAMディスクに移す
一時キャッシュは一度ダウンロードした情報を一時的に保存すること。
これによって再読み込みが速くなる。
一時キャッシュを高速で保存できるようになれば、初読みでキャッシュの保存作業や再読み込みでキャッシュの読み込み作業が速く済ませられる。
RAMディスクを作るソフトはシステムの深い部分をいじるため、信頼できる作者が公開しているソフトを選ぶ。
RAMディスクの容量はその時点での空きメモリの30%~60%くらいがよいだろう。

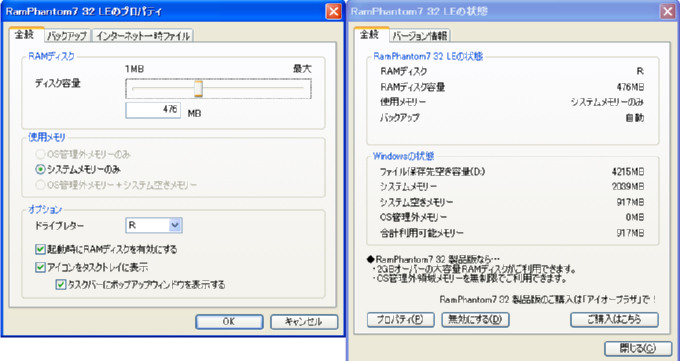
IO-DATA RamPhantomにはFirefoxの一時キャッシュをRAMディスクに設定する項目があるが、私の環境ではうまく設定できなかった。
Firefoxの一時キャッシュの保存先を手動で設定する方法は、
1.とりあえずuserという名前でテキストファイルを新規作成。
2.内容に次の文を追加。
user_pref("browser.cache.disk.parent_directory","R:\FirefoxCache");
"R"はRAMディスクのドライブ文字。設定されている(または設定した)ドライブ文字を入れること。
フォルダ名は何でもよい。実際はここで指定した場所にCacheフォルダを作りその中に一時キャッシュを保存する。
" (ダブルクォーテーション)で囲むのと最後の ;(セミコロン)を忘れずに。
設定項目:
| 設定名 | データ型 | データ |
| browser.cache.disk.parent_directory | 文字列 | フォルダパス |
3.拡張子をjsに変えて、そのuser.js(※2)ファイルを適用先のプロファイルフォルダ(※3)に入れる。
4.FireFoxを起動しURLに'about:config'を入力すると設定値一覧が出てくるので、
'browser.cache.disk.parent_directory'を確認する。
○オプションで設定できない上級者向けの詳細設定を行う
これらの設定によって逆効果になったり接続が不安定になったり、場合によっては起動しなくなることもあるので自己責任で。
各詳細設定の説明は MozillaZine の knowledge base を参照。
・適用方法
あらかじめファイルに設定情報を記述する方法(1)とFirefox上で設定を行う方法(2)がある。
(2)は設定変更が容易でわかりやすいが管理性は(1)のほうがよい。
どちらの方法においてもFirefoxを再起動する必要がある。
また、前もってprefs.js(※2)をコピーしておけば元の設定に戻すのも簡単。
(1) 設定ファイルuser.jsに記述
上の一時キャッシュ保存先の変更でやったことと同じことをする。
例: user_pref("設定名",データ);
この文をuser.jsに追加。設定項目の順序は何でもよい。データ型は必要ない。
この方法だと変更した設定がわかる上、他のプロファイルにも同じ設定を適用するのが楽。
一度設定を適用した場合、元に戻すにはuser.jsから該当の設定の記述を外した後、Firefoxを起動してabout:configを開き、該当設定を初期設定値にする、または直接pref.jsを編集すればいい。コピーがとってあるのであればそれを使う。
(2) Firefox上で設定を行う
Firefoxを起動してアドレスバーに about:config と入力すると設定一覧が表示される。
一覧に存在しない設定は一覧上を右クリック→「新規作成」でデータ型を選んで追加する。
ファイアウォールやスクリプト無効化アドオンなどによって設定一覧へのアクセスをブロックされた場合は許可設定を行う。
複数のパソコン、プロファイルでFirefoxを使う人には向かない。
・追加または変更する設定
いよいよ本題に。ここからはユーザーとは直接関わらない内部に関する設定。
user.jsに記述する場合は上で書いた文法に従って設定名とデータを追加する。
about:configで設定を行うのであれば設定名、データ型、データを追加・変更する。
| 設定名 | データ型 | データ |
| network.http.pipelining | 真偽 | true |
| network.http.pipelining.maxrequests | 整数 | 8 |
これらの設定はサーバー側がHTTP/1.1に対応していないと効果がない。
| 設定名 | データ型 | データ |
| network.dns.disableIPv6 | 真偽 | true |
特殊な事情でIPv6を利用している場合はfalseのままにする。
| 設定名 | データ型 | データ |
| content.interrupt.parsing | 真偽 | true |
| content.max.tokenizing.time | 整数 | 2250000 |
| content.notify.interval | 整数 | 750000 |
| content.notify.ontimer | 真偽 | true |
| content.notify.backoffcound | 整数 | 5 |
| content.switch.threshold | 整数 | 750000 |
| nglayout.initialpaint.delay | 整数 | 0 |
| ui.submenuDelay | 整数 | 0 |
| plugin.expose_full_path | 真偽 | true |
| browser.cache.memory.capacity | 整数 | 下表を参照 |
browser.cache.memory.capacityの値は物理メモリの容量に応じて設定する。
下記の表を目安に設定するとよい。
| 物理メモリ | 設定値(KB) |
| 32 MB | 2048 |
| 64 MB | 4096 |
| 128 MB | 6144 |
| 256 MB | 10240 |
| 512 MB | 14336 |
| 1 GB | 18432 |
| 2 GB | 24576 |
| 4 GB | 30720 |
| 8 GB以上 | 32768 |
| 設定名 | データ型 | データ |
| config.trim_on_minimize | 真偽 | true |
この設定を有効にすると、Firefoxを最小化した時にメモリ使用量を少なくする機能が有効になる。
ただしウィンドウを元に戻すときに時間がかかるようになるので良し悪しである。
ここからはユーザーに直接関わってくる設定も含まれる。
いらない・使わない機能だけを無効にしよう。
| 設定名 | データ型 | データ |
| browser.chrome.favicons | 真偽 | false |
| browser.chrome.site_icons | 真偽 | false |
| browser.display.show_image_placeholders | 真偽 | true |
| accessibility.accesskeycausesactivation | 真偽 | false |
| accessibility.typeaheadfind.enablesound | 真偽 | false |
| accessibility.typeaheadfind.autostart | 真偽 | false |
| accessibility.typeaheadfind | 真偽 | false |
| browser.urlbar.maxRichResults | 整数 | 20 |
アドレスバーの自動補完機能を無効にするには下記の2つの設定を追加。
| 設定名 | データ型 | データ |
| browser.urlbar.matchOnlyTyped | 真偽 | true |
| browser.urlbar.maxRichResults | 整数 | 0 |
以上これらの設定を行った後Firefoxを再起動して動作に問題ないことを確認する。
万一動作しない、おかしい、エラーが発生した場合はFirefoxをセーフモードで起動する(実行パスに -safe-mode スイッチをつけて実行。)
他のサイトで同時接続数を増やす設定も紹介されているが、
これはサーバーへの負担を増やすことになるのでお勧めしない。
一部のサイトでは異常な同時接続を検出すると接続を切るところもある。
※1 SQLite・・・クロスプラットフォームでPDSでもあるデータベース管理ソフト。他の同等のデータベース管理ソフトと比べると機能性で劣るが、動作の軽さに定評がある。
※2 prefs.js・・・Firefox終了時にメモリ内の設定情報をこのファイルに保存している。about:configで操作した結果もすべてここに保存される。通常、設定を追加するときはuser.jsに記述する。
user.js・・・ここに設定を記述しておくと、Firefox起動時にこの設定情報をメモリ内の設定情報に上書きする。Firefoxからuser.jsに変更を加えることはない。
メモリ内に作った一時的な記憶域に、既定の設定 > prefs.js > user.js の順で設定情報を適用する。
おそらく基本設定とユーザーによる拡張設定をわけるためにuser.jsがあると思うのだが、正直よくわからん。
※3 プロファイルについてはここを見るとよい。詳細やOS別の保存先フォルダがわかる。
http://firefox.geckodev.org/index.php?%E3%83%97%E3%83%AD%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB