Firefox 3.6.10とIE8(Windows 7)で確認。
→gooブログのTEXTエディターがpreタグ内の改行にもbrタグを付けていたことが原因だと判明。
通常HTMLブラウザで表示する時には改行コードは無視されbrタグでしか改行しないようになっているが、preタグ内の改行コードは実際の表示でも改行される。
このためpreタグ内に改行とbrタグを入れると二重改行になり、意図した表示にはならない。
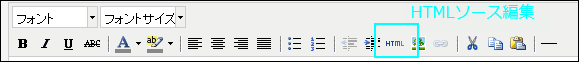
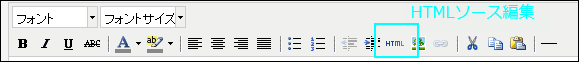
この現象はHTMLエディターのHTMLソース編集を利用することで解決可能。

一応下にline-heightで強引に修正(笑)したサンプル(原因が判明する前のもの)を放置しておきます。
通常HTMLブラウザで表示する時には改行コードは無視されbrタグでしか改行しないようになっているが、preタグ内の改行コードは実際の表示でも改行される。
このためpreタグ内に改行とbrタグを入れると二重改行になり、意図した表示にはならない。
この現象はHTMLエディターのHTMLソース編集を利用することで解決可能。

→2010年12月6日にスタッフブログにてこの問題が修正されたとの発表がありました。
一応下にline-heightで強引に修正(笑)したサンプル(原因が判明する前のもの)を放置しておきます。
0
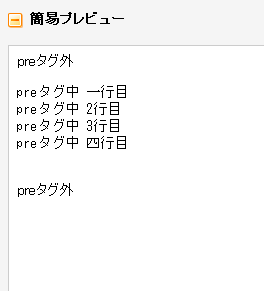
preタグ外
preタグ中 一行目 preタグ中 2行目 preタグ中 3行目 preタグ中 四行目
preタグ外
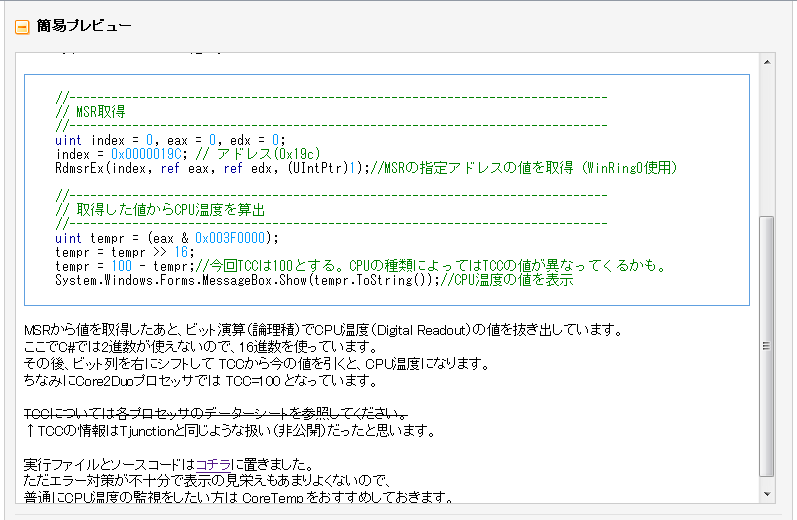
0-A 簡易プレビュー

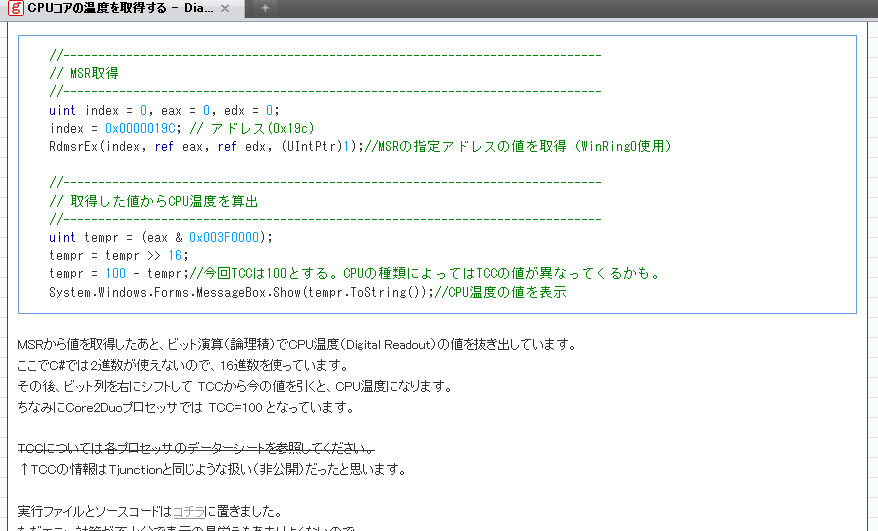
0-B 実際の記事の表示

1
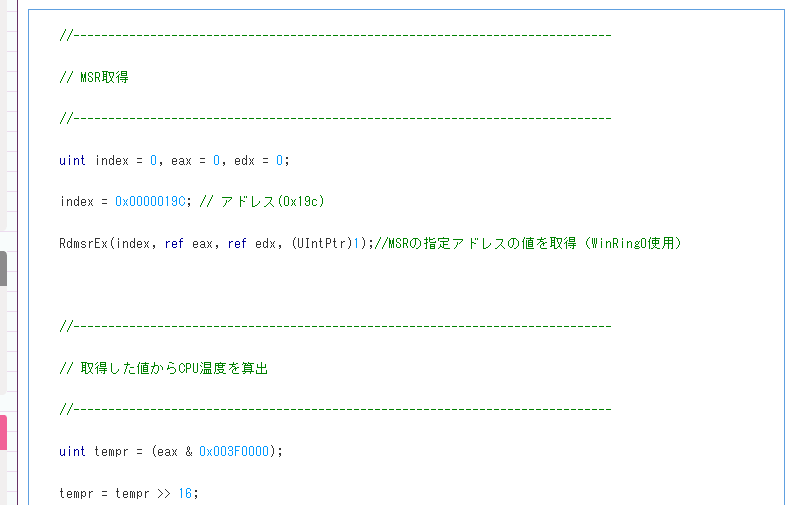
preタグ中 一行目 preタグ中 2行目 preタグ中 3行目 preタグ中 四行目
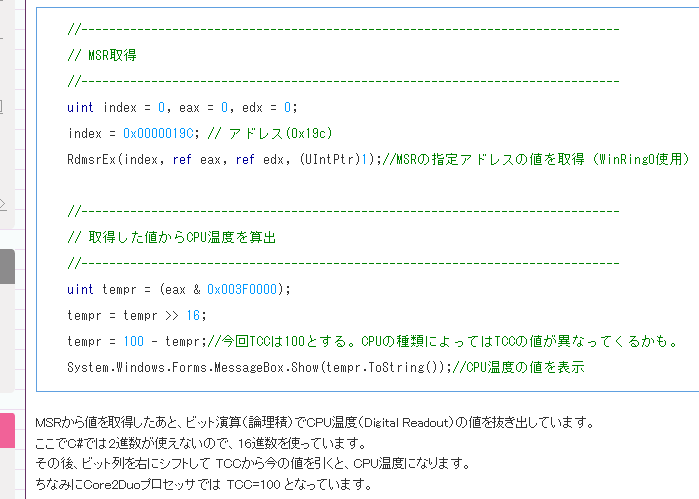
1-A

1-B

2
preタグ中 一行目 preタグ中 2行目 preタグ中 3行目 preタグ中 四行目
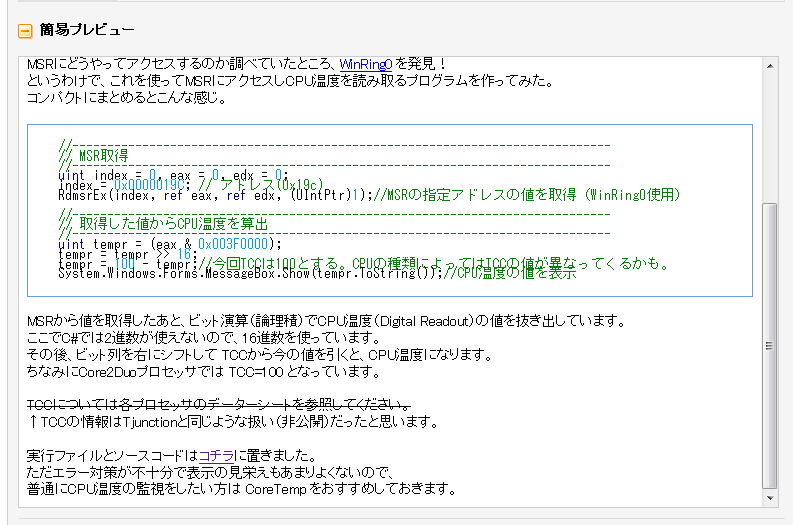
2-A

2-B

3
preタグ中 一行目 preタグ中 2行目 preタグ中 3行目 preタグ中 四行目
3-A

3-B

○更新履歴
10/12/07 更新
10/11/17 原因判明とHTMLエディターでの暫定対処
10/10/16 レイアウト崩れに気づいたので作成